ウェーブ・シェーピング合成
楽器、例えばピアノやギターや管楽器は強く吹けば強く吹いた時の音色がして、弱く吹けば弱く吹いた時の音色がします。つまり、音色と音の強さには相関性があるのですが、電子音の場合同じ音色で音量だけ変えてしまう事ができてしまいます。それはいい事でもあるのですが、我々の知ってる「自然な」楽器の反応とは異なるものです。
ウェーブ・シェーピング合成は非常に効率的な合成方法ですが、このような強く弾いた時と弱く弾いた時で音色が変わり、またクレッシェンドした時に滑らかに音色AからBに移行するような音を電子音で実現したいときに便利です。
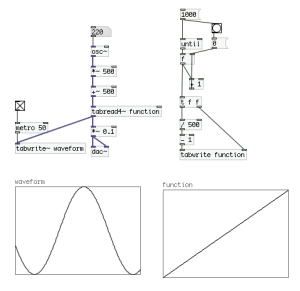
ではどうやってこれを実現するのでしょうか?まずは騙されたと思って以下のようなパッチを作ってみましょう。

パッチの右側はサイズが1000のfunctionと題されたArrayに「until」で対角線を引く仕組みです。「until」は数値を受け取るとその数値分だけbangを単純に出力するオブジェクトで、その下にカウンターがあるので、0から999までが瞬時にカウントされています。それをインデックス値として「tabwrite」に入力し、カウンターからの値「/ 500」と「- 1」でスケーリングしたものをインデックス値に対応する値として「tabwrite」に入力しています。
パッチ左側では、「osc~」から出力されているサイン波をまず「*~ 500」と「+~ 500」で0から1000にスケーリングしています。そして、それを「tabread4~」に入力しています。これによって、単純にまたサイン波が出力されています。
さて、ここでArray「function」の中身を変えるとどうなるのでしょうか?
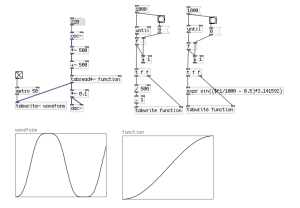
以下のように「sin」を利用したカーブをArrayに描くと、ソフトクリップがかかったような波形になります。

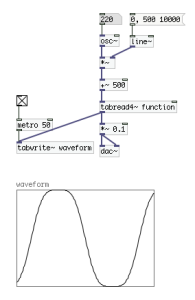
この時に「*~ 500」に「line~」をつなぎ、段々クレッシェンドしてみると、音の大きさの変化とともに音色も変化しているのがわかると思います。

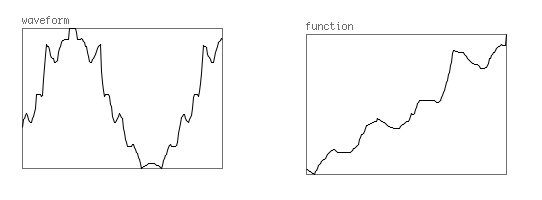
また、シグモイド関数などを利用してさらに極端なS字をArrayに入れてみるとこの傾向が顕著になります。

最後にマウスで直接「Array」をいじってみましょう、かなり歪んだファンキーな音になりますよ。

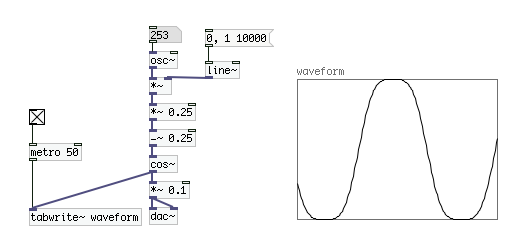
このチュートリアルでは視覚的に理解しやすくするために、サイン波を変化させるための「関数」をArrayを使って行いましたが、「osc~」の出力を直接数式に入れてしまうことももちろんできます。以下の図は「sin」によるカーブを「cos~」によって実現したものです。

このように一音の中で音色の変化を付けられるのがウェーブ・シェーピング合成です。非常に小さなCPU資源の消費で音楽的な効果は大きいテクニックだと言えます。
(参考: C.Roads, The Computer Music Tutorials)